Pada tutorial kali ini, kita akan belajar tentang cara upload gambar react js menggunakan vite di laravel 10. Selain itu, kita juga akan menginstall laravel breeze, inertia js, vite, dan tailwind CSS untuk membuat upload gambar react js serta progress bar menggunakan laravel 10.
React sendiri adalah library JavaScript front-end yang gratis dan open-source untuk membangun antarmuka pengguna berdasarkan komponen UI.
Sedangkan, Vite js adalah alat pengembangan yang cepat untuk proyek web modern. Ini berfokus pada kecepatan dan kinerja dengan meningkatkan pengalaman pengembangan.
Jadi, tanpa perlu basa-basi lagi. Mari saja kita masuk ke dalam tutorialnya.
Instalasi
Untuk langkah yang pertama, kita akan menginstall laravel 10 dengan menggunakan composer. Jalankan perintah berikut ke dalam terminal kalian untuk menginstall laravel.
composer create-project laravel/laravel laravel_10_react_js_img_upload
Setelah itu, kita buka folder aplikasi laravel yang baru saja dibuat. Pada tutorial ini silahkan jalankan cd laravel_10_react_js_img_upload untuk membuka folder laravel kita.
Setelah itu, kita akan menginstall react js menggunakan bantuan breeze. Selain itu, perintah berikut ini akan membuat sistem login, pendaftaran, dan verifikasi email.
composer require laravel/breeze --dev php artisan breeze:install react
Sekarang, kita akan menginstal paket node js dan menjalankan npm menggunakan perintah berikut.
npm install
Konfigurasi Database
Setelah itu, kita akan mengonfigurasi detail database pada file .env. Sesuaikan konfigurasinya dengan sistem kalian. Disini saya akan menggunakan mysql dan dengan nama databasenya yaitu laravel_image_upload.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_image_upload DB_USERNAME=root DB_PASSWORD=
Membuat Migration dan Model
Pada tahap selanjutnya, kita akan membuat migrasi dan model dengan menggunakan perintah berikut.
php artisan make:model Image -m
Selanjutnya silakan buka file migrasi yang dihasilkan di database/migrations/xxxx_xx_xx_xxxxxx_create_images_table.php. Pada method up(), kita menambahkan field title dan name dengan tipe datanya yaitu string.
Schema::create('images', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->string('name');
$table->timestamps();
});Kemudian, kita akan memigrasikan tabel yang baru saja dibuat dengan menggunakan perintah berikut.
php artisan migrate
Setelah itu, buka file app/Models/Image.php dan tambahkan code berikut.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\Casts\Attribute;
class Image extends Model
{
use HasFactory;
protected $fillable = [
'title', 'name'
];
protected function name(): Attribute
{
return Attribute::make(
get: fn ($value) => url('upload/' . $value),
);
}
}
Membuat Controller
Sekarang, kita akan membuat file ImageController.php dengan menggunakan perintah berikut.
php artisan make:controller ImageController
Buka ImageController yang barusan kita buat di app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Inertia\Inertia;
use Illuminate\Support\Facades\Validator;
use App\Models\Image;
class ImageController extends Controller
{
public function index()
{
$images = Image::latest()->get();
return Inertia::render('ImageUpload', compact('images'));
}
public function store(Request $request)
{
Validator::make($request->all(), [
'title' => ['required'],
'image' => ['required'],
])->validate();
$image_name = time() . '.' . $request->image->extension();
$request->file('image')->move(public_path('upload'), $image_name);
Image::create([
'title' => $request->title,
'name' => $image_name
]);
return redirect()->route('image.upload');
}
}
Selanjutnya, kita tambahkan folder upload di public/ yang nantinya akan menyimpan gambar yang telah kita upload.
Membuat Route
Pada tahapan ini, kita akan membuat route untuk upload image di file routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
Route::get('image-upload', [ImageController::class, 'index'])->name('image.upload');
Route::post('image-upload', [ImageController::class, 'store'])->name('image.upload.store');Membuat React Pages
Setelah itu, kita akan membuat tampilan upload image dengan membuat di file resources/js/Pages/ImageUpload.jsx. Jadi, tambahkan kode berikut ini ke file tersebut.
import React from 'react';
import { Head, useForm, usePage } from '@inertiajs/react';
export default function ImageUpload() {
const { images } = usePage().props
const { data, setData, errors, post, progress } = useForm({
title: "",
image: null,
});
function handleSubmit(e) {
e.preventDefault();
post(route("image.upload.store"));
setData("title", "")
setData("image", null)
}
return (
<div>
<Head title="Image Upload" />
<div className="py-12">
<div className="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div className="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div className="p-6 bg-white border-b border-gray-200">
<form name="createForm" onSubmit={handleSubmit} encType="multipart/form-data">
<div className="flex flex-col">
<div className="mb-4">
<label className="">Title</label>
<input
type="text"
className="w-full px-4 py-2"
label="Title"
name="title"
value={data.title}
onChange={(e) =>
setData("title", e.target.value)
}
/>
<span className="text-red-600">
{errors.title}
</span>
</div>
<div className="mb-0">
<label className="">Image</label>
<input
type="file"
className="w-full px-4 py-2"
label="Image"
name="image"
onChange={(e) =>
setData("image", e.target.files[0])
}
/>
<span className="text-red-600">
{errors.image}
</span>
</div>
</div>
{progress && (
<div className="w-full bg-gray-200 rounded-full dark:bg-gray-700">
<div className="bg-blue-600 text-xs font-medium text-blue-100 text-center p-0.5 leading-none rounded-full" width={progress.percentage}> {progress.percentage}%</div>
</div>
)}
<div className="mt-4">
<button type="submit" className="px-6 py-2 font-bold text-white bg-green-500 rounded">
Save
</button>
</div>
</form>
<br />
<h1>Uploaded Images List:</h1>
<table className="table-fixed w-full">
<thead>
<tr className="bg-gray-100">
<th className="px-4 py-2 w-20">No.</th>
<th className="px-4 py-2">Title</th>
<th className="px-4 py-2">Image</th>
</tr>
</thead>
<tbody>
{images.map(({ id, title, name }) => (
<tr>
<td className="border px-4 py-2">{id}</td>
<td className="border px-4 py-2">{title}</td>
<td className="border px-4 py-2">
<img src={name} width="200px" />
</td>
</tr>
))}
{images.length === 0 && (
<tr>
<td
className="px-6 py-4 border-t"
colSpan="4"
>
No contacts found.
</td>
</tr>
)}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
);
}Jalankan Aplikasi Laravel
Terakhir, kita jalankan aplikasi laravel 10 dengan menggunakan perintah berikut.
php artisan serve
Setelah itu, jalankan juga perintah build.
npm run build
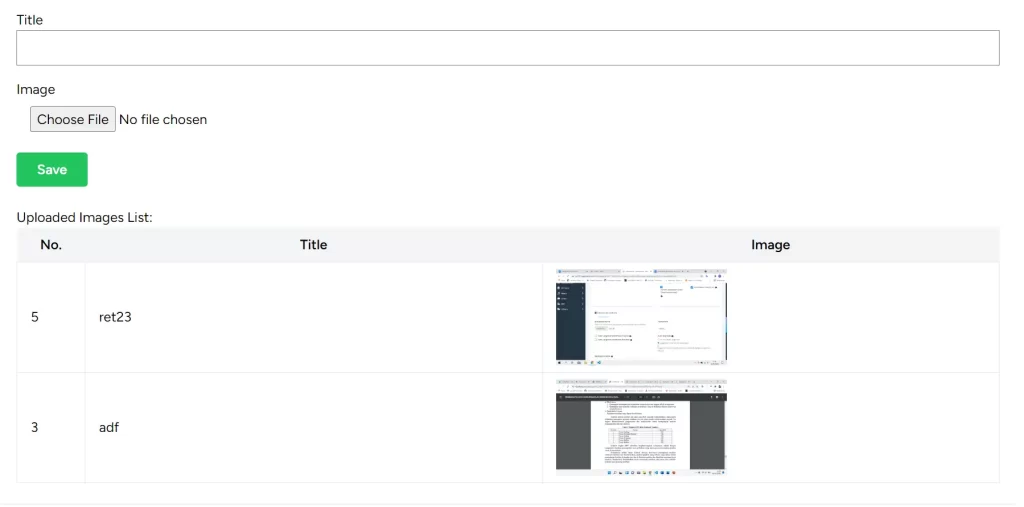
Anda bisa langsung membuka url http://127.0.0.1:8000/image-upload di browser untuk mencoba melakukan upload gambar di laravel. Dan berikut tampilan dari aplikasi yang kita buat.

Jika ada pertanyaan, Anda bisa langsung tulis di kolom komentar di bawah ini.

