Kalian bingung membuat pop up step by step di website ? Tenang, sekarang dengan menggunakan Intro.js kalian bisa membuat pop up tersebut dengan mudah.
Intro.js merupakan open source vanilla javascript dan css library. Meskipun bersifat open source, untuk menggunakannya di commercial app dan website kalian harus membeli license terlebih dahulu.
Karena kita akan menggunakannya hanya untuk sarana pembelajaran, kita tidak perlu membeli license.
Install intro.js
Sebelum menginstall intro.js, kita terlebih dahulu membuat folder dengan nama introjs-website, didalam folder tersebut buat file baru dengan nama index.html
Setelah itu, kita buat struktur html sederhana, kemudian kita akan menginstall introjs menggunakan cdnjs. Kalian juga bisa menginstall intro.js dengan menggunakan npm maupun bower.
Buka cdnjs terlebih dahulu. Kita akan copy script tag intro.min.js dan introjs.min.css, Kemudian pastekan kedalam file index.html. Untuk lebih jelasnya bisa lihat source code berikut ini.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Neumorphic Login</title> <!-- intro js --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/intro.js/4.2.2/introjs.min.css" integrity="sha512-631ugrjzlQYCOP9P8BOLEMFspr5ooQwY3rgt8SMUa+QqtVMbY/tniEUOcABHDGjK50VExB4CNc61g5oopGqCEw==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </head> <body> <!-- intro js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/intro.js/4.2.2/intro.min.js" integrity="sha512-Q5ZL29wmQV0WWl3+QGBzOFSOwa4e8lOP/o2mYGg13sJR7u5RvnY4yq83W5+ssZ/VmzSBRVX8uGhDIpVSrLBQog==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> </body> </html>
BACA JUGA: CARA MEMASUKKAN OBJECT 3D BLENDER KE WEBSITE
Membuat Halaman Login
Pertama, kita akan membuat card terlebih dahulu. Di dalam card tersebut terdapat logo, judul, sub judul, username, password, dan tombol login.
<div class="card-login">
<div class="logo"></div>
<div class="title">Leravio</div>
<div class="sub-title">BETA</div>
<div class="fields">
<div class="username">
<svg class="svg-icon" viewBox="0 0 20 20">
<path fill="#999" d="M16.999,4.975L16.999,4.975C16.999,4.975,16.999,4.975,16.999,4.975c-0.419-0.4-0.979-0.654-1.604-0.654H4.606c-0.584,0-1.104,0.236-1.514,0.593C3.076,4.928,3.05,4.925,3.037,4.943C3.034,4.945,3.035,4.95,3.032,4.953C2.574,5.379,2.276,5.975,2.276,6.649v6.702c0,1.285,1.045,2.329,2.33,2.329h10.79c1.285,0,2.328-1.044,2.328-2.329V6.649C17.724,5.989,17.441,5.399,16.999,4.975z M15.396,5.356c0.098,0,0.183,0.035,0.273,0.055l-5.668,4.735L4.382,5.401c0.075-0.014,0.145-0.045,0.224-0.045H15.396z M16.688,13.351c0,0.712-0.581,1.294-1.293,1.294H4.606c-0.714,0-1.294-0.582-1.294-1.294V6.649c0-0.235,0.081-0.445,0.192-0.636l6.162,5.205c0.096,0.081,0.215,0.122,0.334,0.122c0.118,0,0.235-0.041,0.333-0.12l6.189-5.171c0.099,0.181,0.168,0.38,0.168,0.6V13.351z"></path>
</svg>
<input type="text" class="user-input" placeholder="username">
</div>
<div class="password">
<svg class="svg-icon" viewBox="0 0 20 20">
<path fill="#999" d="M12.075,10.812c1.358-0.853,2.242-2.507,2.242-4.037c0-2.181-1.795-4.618-4.198-4.618S5.921,4.594,5.921,6.775c0,1.53,0.884,3.185,2.242,4.037c-3.222,0.865-5.6,3.807-5.6,7.298c0,0.23,0.189,0.42,0.42,0.42h14.273c0.23,0,0.42-0.189,0.42-0.42C17.676,14.619,15.297,11.677,12.075,10.812 M6.761,6.775c0-2.162,1.773-3.778,3.358-3.778s3.359,1.616,3.359,3.778c0,2.162-1.774,3.778-3.359,3.778S6.761,8.937,6.761,6.775 M3.415,17.69c0.218-3.51,3.142-6.297,6.704-6.297c3.562,0,6.486,2.787,6.705,6.297H3.415z"></path>
</svg>
<input type="password" class="pass-input" placeholder="password">
</div>
</div>
<button class="signin-button">Login</button>
<div class="link">
<a href="#">Forgot password?</a> or <a href="#">Sign up</a>
</div>
</div>Setelah itu, membuat file baru dengan nama style.css yang nantinya akan mempercantik halaman login.
Tambahkan code berikut ke dalam tag head di file index.html
<link rel="stylesheet" href="style.css"></link>
Kemudian, copy source code dibawah ini ke dalam file style.css
* {
box-sizing: border-box;
}
body {
margin: 0;
height: 100vh;
width: 100vw;
overflow: hidden;
font-family: "Lato", "sans-serif";
font-weight: 700;
display: flex;
align-items: center;
justify-content: center;
color: #555;
background: #ecf0f3;
}
.card-login {
width: 430px;
height: 500px;
padding: 40px 35px 35px 35px;
border-radius: 40px;
background: #ecf0f3;
box-shadow: 13px 13px 20px #cbced1, -13px -13px 20px #ffffff;
}
.logo {
background: url("logo.jpg");
background-size: cover;
width: 100px;
height: 100px;
border-radius: 50%;
margin: 0 auto;
box-shadow: 0px 0px 2px #5f5f5f /* logo shadow */,
0px 0px 0px 5px #ecf0f3 /* offset */,
8px 8px 15px #a7aaaf /* bottom right */,
-8px -8px 15px #ffffff /* top left */;
}
.title {
text-align: center;
font-size: 28px;
padding-top: 24px;
letter-spacing: 0.5px;
}
.sub-title {
text-align: center;
font-size: 15px;
padding-top: 7px;
letter-spacing: 3px;
}
.fields {
width: 100%;
padding: 25px 5px 5px 5px;
}
.fields input {
border: none;
outline: none;
background: none;
font-size: 18px;
color: #555;
padding: 12px 10px 12px 5px;
}
.username,
.password {
margin-bottom: 20px;
border-radius: 25px;
box-shadow: inset 8px 8px 8px #cbced1, inset -8px -8px 8px #ffffff;
}
.fields svg {
height: 22px;
margin: 0 10px -3px 25px;
}
.signin-button {
outline: none;
border: none;
cursor: pointer;
width: 100%;
height: 50px;
border-radius: 30px;
font-size: 20px;
font-weight: 700;
font-family: "Lato", sans-serif;
color: #ffffff;
text-align: center;
background: #24cfaa;
box-shadow: 3px 3px 8px #b1b1b1, -3px -3px 8px #ffffff;
transition: 0.5s;
}
.signin-button:hover {
background: #2fdbb6;
}
.signin-button:active {
background: #1da88a;
}
.link {
padding-top: 20px;
text-align: center;
}
.link a {
text-decoration: none;
color: #aaa;
font-size: 15px;
}Disini saya tidak akan menjelaskan detail dari source code diatas.
Jika selesai maka tampilan halaman login akan berubah seperti berikut.

Membuat Pop Up Step By Step DENGAN iNTRO.JS
Kita bisa menggunakan intro.js dengan 2 cara yaitu dengan attribute html dan json configuration. Untuk penjelasan lebih detailnya seperti berikut ini.
Menggunakan intro.js dengan Attribute Html
Cara menggunakan intro.js sangatlah mudah, pertama kita bisa menggunakan intro.js dengan menambahkan data-intro dan data-title untuk attribute html yang akan menampilkan intro.js
Disini kita akan menambahkan data-title dan data-intro ke dalam card.
<div class="card-login" data-title="Halo" data-intro="This is login form"> </div>
Selanjutnya, kita perlu menjalankan intro.js dengan memanggil introJs().start() di dalam tag script seperti berikut ini.
<script> introJs().start() </script>
Maka otomatis di bagian card login akan menampilkan pop up seperti berikut

BACA JUGA: MEMBUAT OBJECT 3D DI WEBSITE MENGGUNAKAN THREE.JS
Menggunakan intro.js dengan JSON Configuration
Selain kita bisa menambahkan intro.js melalui attribute html, kita juga bisa menambahkan intro.js melalui json.
<script>
introJs().setOptions({
steps:[
{intro: "Hello world!"},
{element: document.querySelector(".signin-button"),
intro: `<p>Testing html in intro.js</p><video src="tutorial-video.mp4" autoplay width="250" />`,
position: "top"}
],
showProgress: true,
showBullets: false,
disableInteraction: true
}).oncomplete(() => {
alert("Congratulations!!")
}).start();
</script>Pertama, kita perlu memanggil introJs() kemudian kita setting stepsnya terlebih dulu. Kita bisa menambahkan intro, element (untuk menampilkan intro), position (posisi tampilan) yang dimasukkan ke dalam object untuk setiap step.
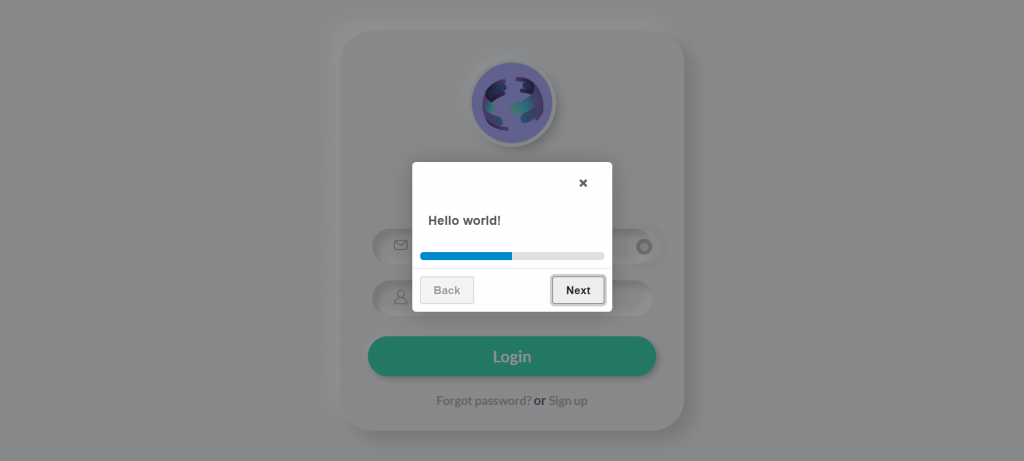
Pada bagian pop up intro.js juga menampilkan bar progress di setiap tahapan. Hasilnya seperti berikut ini.

Penetup
Selamat, sekarang kita telah berhasil membuat pop up step by step di website. Mungkin, cukup itu aja pembahasan mengenai intro.js. Untuk penjelasan lainnya kalian bisa membaca documentasi intro.js sendiri. Jika ada kesulitan, kalian bisa komentar dibawah sini.